Adanya formulir kontak di website akan memudahkan pengunjung menghubungi Anda. Untungnya, membuat formulir kontak cukup mudah dan praktis dengan bantuan plugin. Salah satunya, Contact Form 7.
Apa itu Contact Form 7 dan bagaimana cara setting Contact Form 7 di WordPress?
Artikel ini akan menjelaskannya secara lengkap. Jadi, mari simak panduannya sampai akhir!
Apa Itu Contact Form 7?
Contact Form 7 adalah salah satu plugin contact form terbaik. Plugin yang bisa digunakan gratis ini bisa membantu Anda untuk menambahkan formulir kontak di WordPress.
Formulir kontak merupakan formulir di website yang memungkinkan pengunjung untuk mengirimkan pesan kepada Anda. Nantinya, pesan tersebut akan masuk ke inbox email admin Anda di WordPress.
Dengan plugin Contact Form, membuat formulir kontak menjadi lebih praktis. Sebab, berbagai fitur yang dimilikinya dapat menunjang kebutuhan Anda terkait komunikasi yang diinginkan, seperti:
- Editor formulir yang memudahkan Anda mengkustomisasi formulir kontak
- Template formulir yang siap digunakan
- Integrasi dengan layanan pihak ketiga untuk mendukung upaya email marketing dan menambahkan opsi pembayaran melalui kartu kredit
Selain mudah digunakan, Contact Form 7 juga memiliki beberapa manfaat lainnya, lho. Di antaranya:
- Memungkinkan Anda menghapus atau mengedit formulir-formulir yang telah dibuat.
- Memperbolehkan Anda untuk menambahkan pesan terima kasih yang muncul setelah formulir diisi.
- Mendukung Captcha dan filter Akismet untuk menyaring bot dan pesan spam.
- Kompatibel dengan berbagai tema WordPress, sehingga tidak menyebabkan error.
Banyak juga, ya, yang bisa Anda lakukan dengan Contact Form 7? Sekarang, mari belajar menggunakan plugin tersebut!
Cara Setting Contact Form 7 di WordPress
Berikut ini adalah langkah-langkah menggunakan Contact Form 7, mulai dari instalasi hingga membuat formulir:
1. Login Dashboard WordPress
Langkah pertama cara setting Contact Form 7 di WordPress adalah login ke Dashboard WordPress dengan username dan password Anda.

2. Install dan Aktifkan Plugin Contact Form 7
Klik menu Plugins > Add New di sidebar WordPress untuk membuka pencarian plugin. Kemudian, ketikkan Contact Form 7 di kolom pencarian.

Kalau plugin tersebut sudah muncul di hasil pencarian, klik Install Now dan tunggu proses instalasi. Setelah instalasi selesai, jangan lupa klik Activate.

Baca juga: Panduan Membuat Form Login dengan HTML dan CSS
3. Buat Formulir Kontak Baru
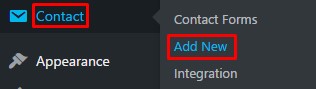
Untuk membuat formulir baru, buka editor Contact Form 7 dengan klik menu Contact > Add New di sidebar WordPress.

Di halaman editor contact form, tentukan judul untuk formulir kontak Anda di kolom paling atas.

Selanjutnya, Anda bisa mengedit template formulir yang tersedia pada kotak teks di bawah kolom judul.

Anda juga bisa membuat formulir sendiri. Caranya, hapus semua teks dan klik tag informasi di atas kotak teks. Tag-tag ini adalah jenis kolom yang bisa Anda tambahkan ke formulir. Misalnya, jika ingin menambahkan kolom untuk informasi berupa alamat email, Anda klik tag email.

Akan muncul pop-up di mana Anda bisa menentukan nama kolom dan menentukan apakah kolom tersebut wajib diisi atau tidak. Setelah Anda tentukan, klik Insert tag untuk menambahkan kolom ke formulir.

Kolom yang Anda tambahkan ke formulir belum memiliki label, sehingga belum ada petunjuk informasi apa yang harus pengunjung website isikan. Untuk menambahkan label, Anda bisa menambahkan tag .
Caranya, ketikkan tag pembuka , lalu diikuti dengan teks yang ingin Anda jadikan label, misalnya Email Anda. Selanjutnya, ketikkan tag penutup setelah kolom. Supaya lebih jelas, perhatikan contoh berikut ini:

Anda tinggal mengulangi cara tersebut ketika menambahkan kolom dan label lainnya.
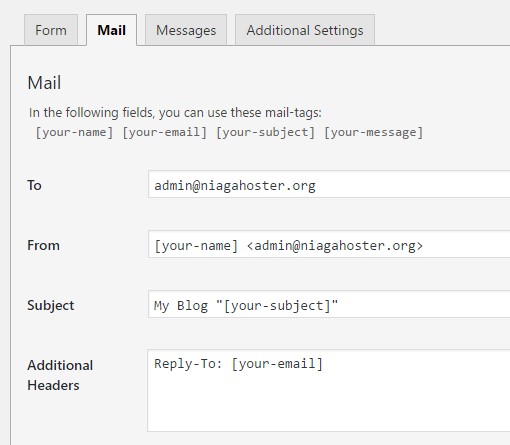
4. Atur Format Email
Ketika pengunjung website mengirimkan pesan melalui formulir kontak, secara otomatis Anda akan menerima email yang berisi nama, detail kontak, serta isi dari pesan tersebut.
Anda bisa melakukan pengaturan format email yang Anda terima melalui tab Mail. Pengaturan yang wajib Anda ubah di sini adalah di kolom To. Pastikan Anda isi kolom itu dengan email admin WordPress agar bisa Anda terima.

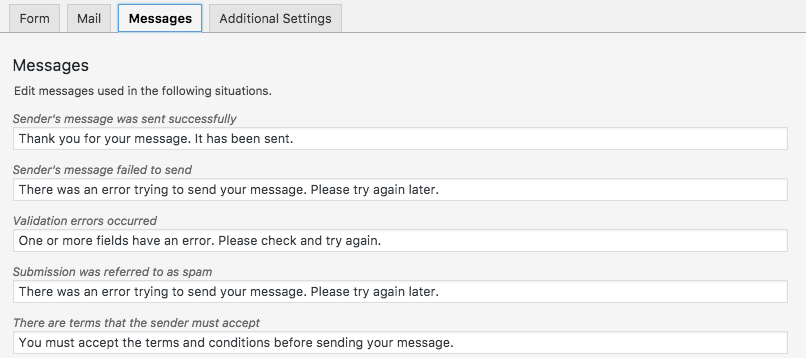
5. Atur Pesan di Formulir Kontak
Langkah berikutnya untuk cara setting Contact Form 7 di WordPress adalah mengatur pesan yang muncul di formulir. Misalnya, setelah pengunjung website mengisi formulir, akan muncul pesan terima kasih.
Sebenarnya Contact Form 7 menawarkan template pesan yang sudah siap digunakan, tetapi ditulis dalam bahasa Inggris. Jika ingin mengubahnya ke bahasa Indonesia, klik tab Messages dan ketikkan pesan Anda di masing-masing kolom.

Anda bisa tambahkan pesan untuk notifikasi ketika pesan telah terkirim atau gagal terkirim.
6. Simpan Konfigurasi Formulir Kontak
Setelah Anda membuat formulir dan menentukan pengaturan, simpan semuanya dengan klik tombol Save di bagian bawah editor Contact Form 7.
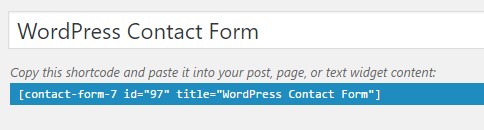
Di bawah judul formulir akan muncul shortcode yang Anda perlukan untuk menampilkan formulir. Salin dan masukkan shortcode itu ke halaman, postingan, atau widget untuk menampilkan formulir.

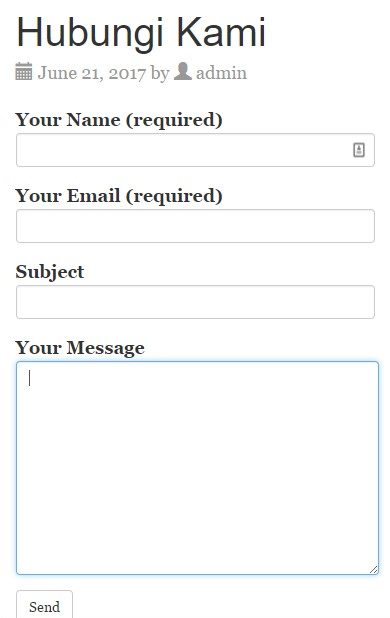
Berikut ini adalah contoh formulir yang dipasang di area widget:

7. Tes Formulir Kontak
Jika sudah terpublish, cobalah isi formulir tersebut. Tujuannya, untuk memastikan formulir telah berfungsi dengan baik. Jika pesan berhasil terkirim, Anda akan melihat notifikasi seperti gambar di bawah ini.

Bagaimana? Ternyata cara setting Contact Form 7 itu mudah, bukan? Dengan memanfaatkan plugin tersebut, Anda bisa membuat formulir kontak untuk memudahkan pengunjung website menghubungi Anda.
Formulir kontak memang termasuk salah satu fitur penting di website, terutama toko online. Sebab, calon konsumen jadi bisa bertanya tentang produk atau layanan dengan mudah.
Tentunya, masih ada banyak fitur lainnya yang wajib Anda miliki di website toko online, seperti wishlist, rekomendasi produk, dan keranjang belanja. Fitur-fitur seperti itu akan memberikan pengalaman berbelanja yang baik kepada pengunjung, sehingga mereka akan senang membeli di toko Anda.
Nah, agar website toko online Anda fiturnya lengkap, simak ebook fitur wajib toko online dengan klik banner di bawah ini! Gratis, lho!

via Niagahoster


